Embeddable User Interface (Personal Budgeting)
If you want to get up and running quickly with a proven Personal Budgeting (PFM) UX that matches your colors, fonts, and branding, then the Embeddable User Interface is your best bet.
1. Initializing the SDK
To initialize the Hurdlr SDK in your project, follow the instructions on Embedding Hurdlr's white-labelled UI.
2. Adding the Personal Budgeting Dashboard to your app
To render the Personal Budgeting Dashboard, you will need to provide the elementId parameter, which is the HTML id of the main <div> where you would like the Personal Budgeting Dashboard to render. When your user taps on your "Personal Budgeting Dashboard" navigation CTA, you simply need to invoke the following line of javascript:
Hurdlr.renderScreen(elementId, 'personalDash');
3. Customizing the UI to match your branding
Hurdlr's API team can quickly customize the UI to match your branding. Please follow the instructions on Customizing the embedded UI to match your branding.
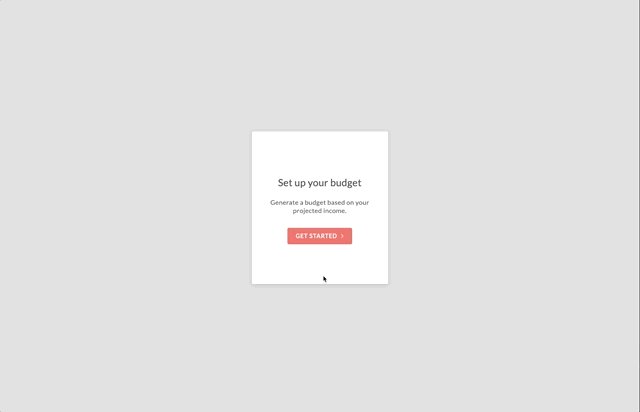
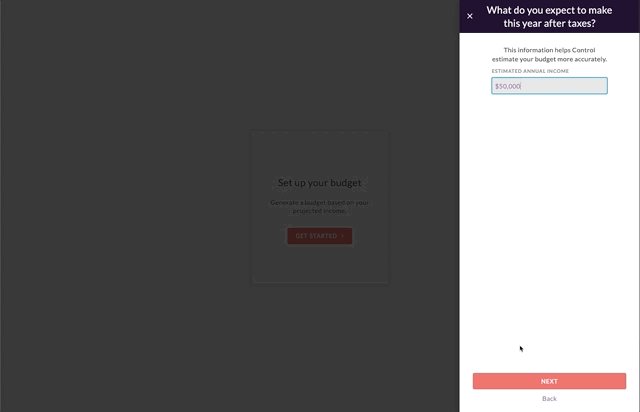
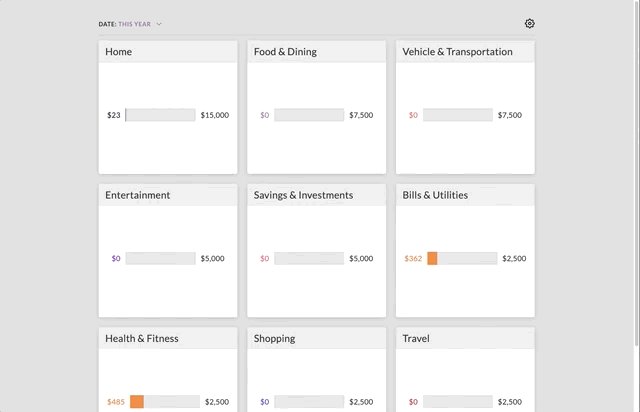
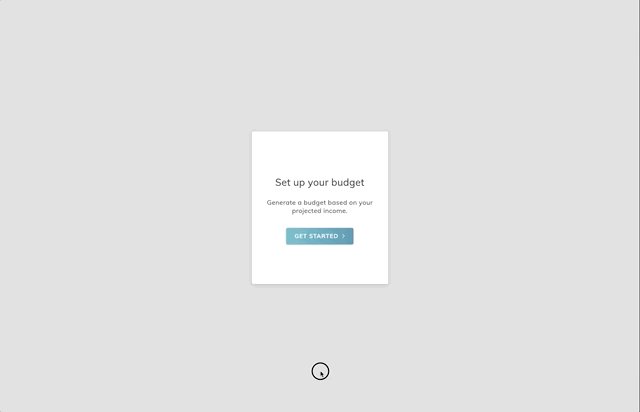
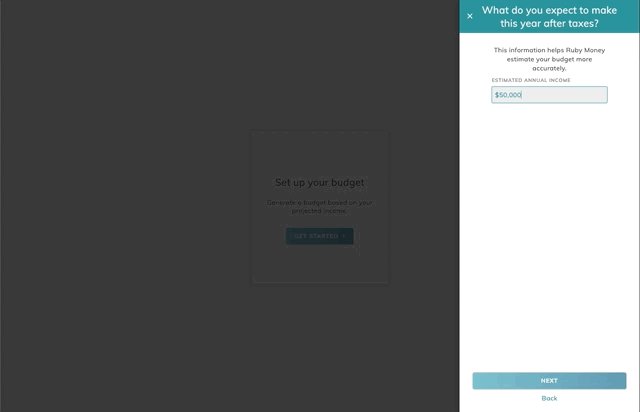
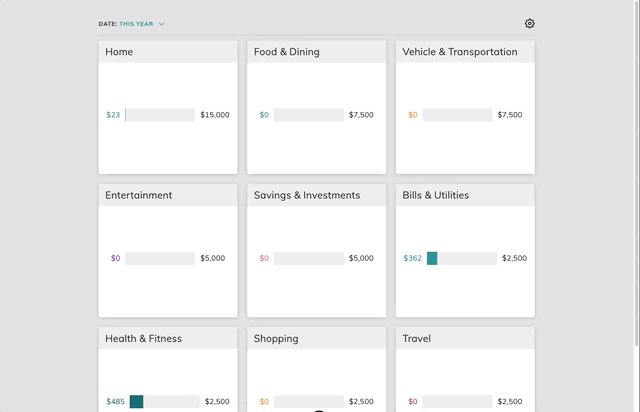
Some examples of customized experiences are shown below:


Updated 3 days ago
