Embeddable User Interface (Client-facing Invoice)
If you want to get up and running quickly with a proven invoicing, payment (credit card) processing, and reconciliation UX that matches your colors, fonts, and branding, then the Embeddable User Interface is your best bet.
While the Invoice Dashboard provides your users with what they need to create and manage invoices, the Client-facing Invoice allows your users' clients to view and pay their invoices.
1. How it works
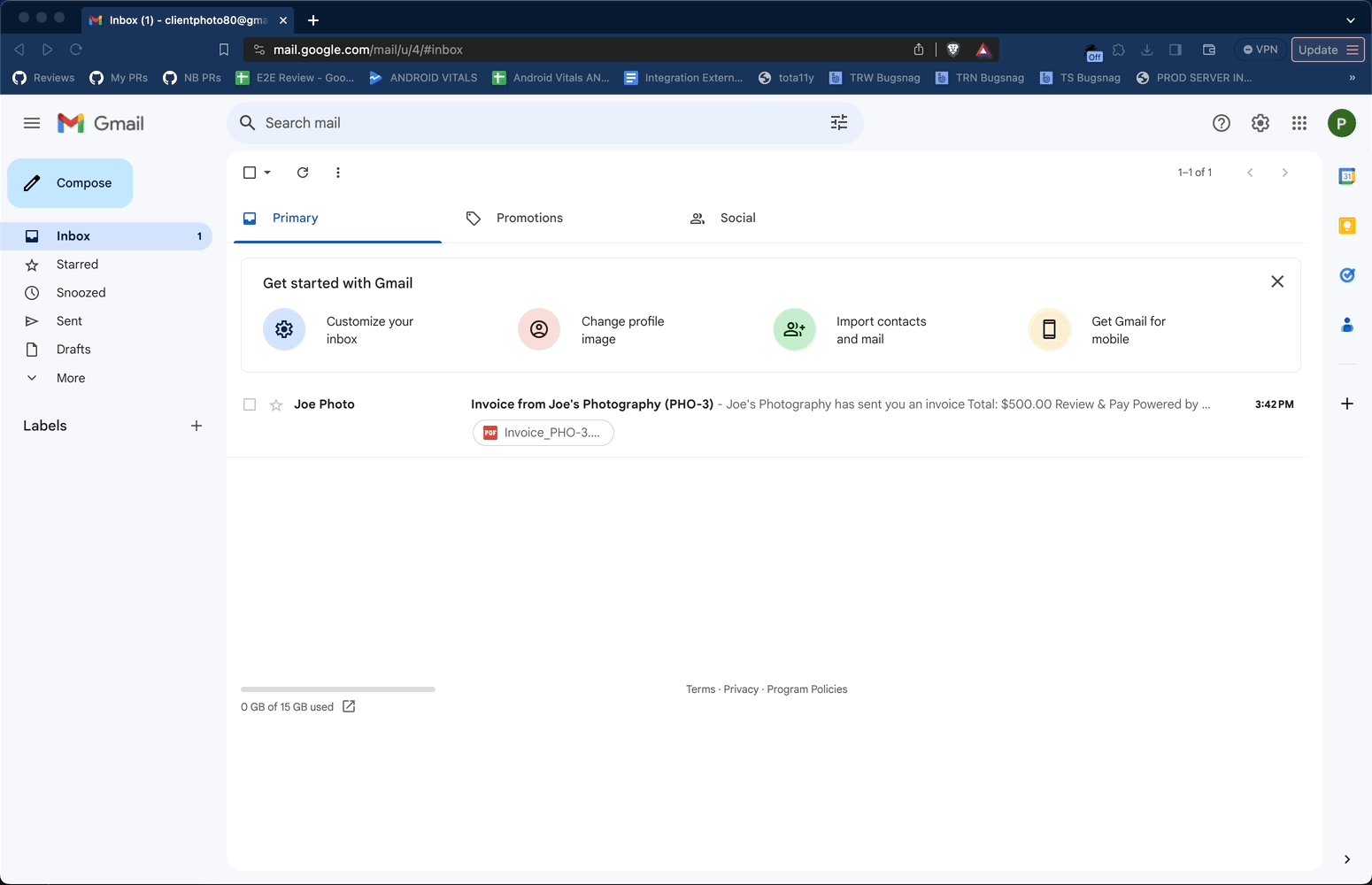
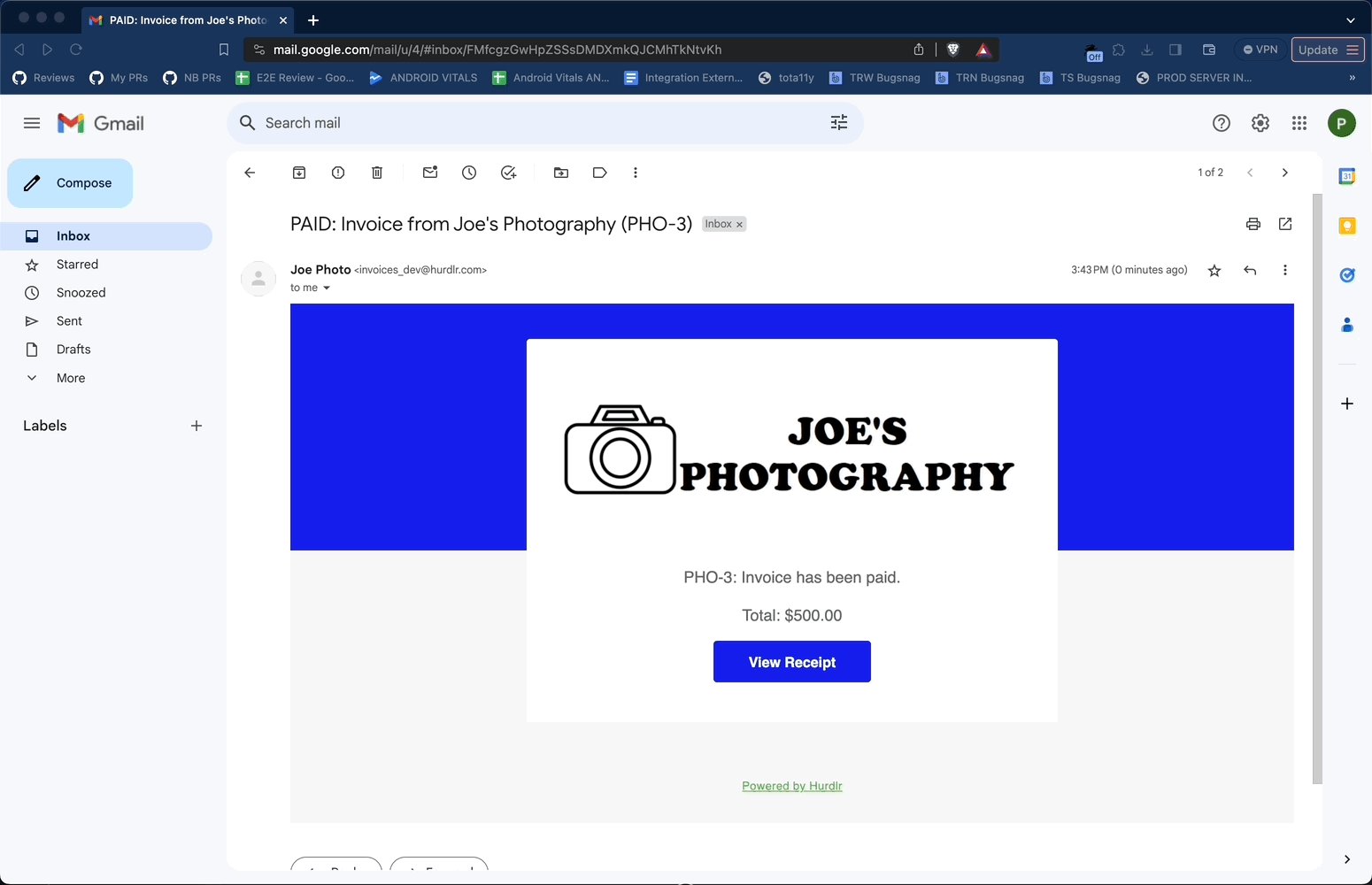
When your user sends out an invoice, their client will receive an email with a link to view/pay the invoice. When the client presses that link, they will be redirected to a URL of your choosing, with a clientInvoiceKey appended. When the client lands on that URL, you can follow the steps below to render the Client-facing Invoice.
2. Adding the Client Invoice to your app
Contact us directly at [email protected] to let us know your desired URL structure for the Client Invoice. For example, you might use something like:
Development Environment: https://dev.myproduct.com/invoices/{clientInvoiceKey}
Production Environment: https://app.myproduct.com/invoices/{clientInvoiceKey}
When the client lands on https://app.myproduct.com/invoices/{clientInvoiceKey}, you should:
a) parse out the clientInvoiceKey from the URL
b) render the Client Invoice, as described below
To render the Client Invoice, you will also need to provide the elementId parameter, which is the HTML id of the main <div> where you would like the Client Invoice to render. Then, you simply need to invoke the following line of javascript:
Hurdlr.renderClientInvoice(elementId, {
clientId: $(client_id),
environment: "SANDBOX",
clientInvoiceKey,
paymentCallbackFunction: myClientInvoiceCallback
});
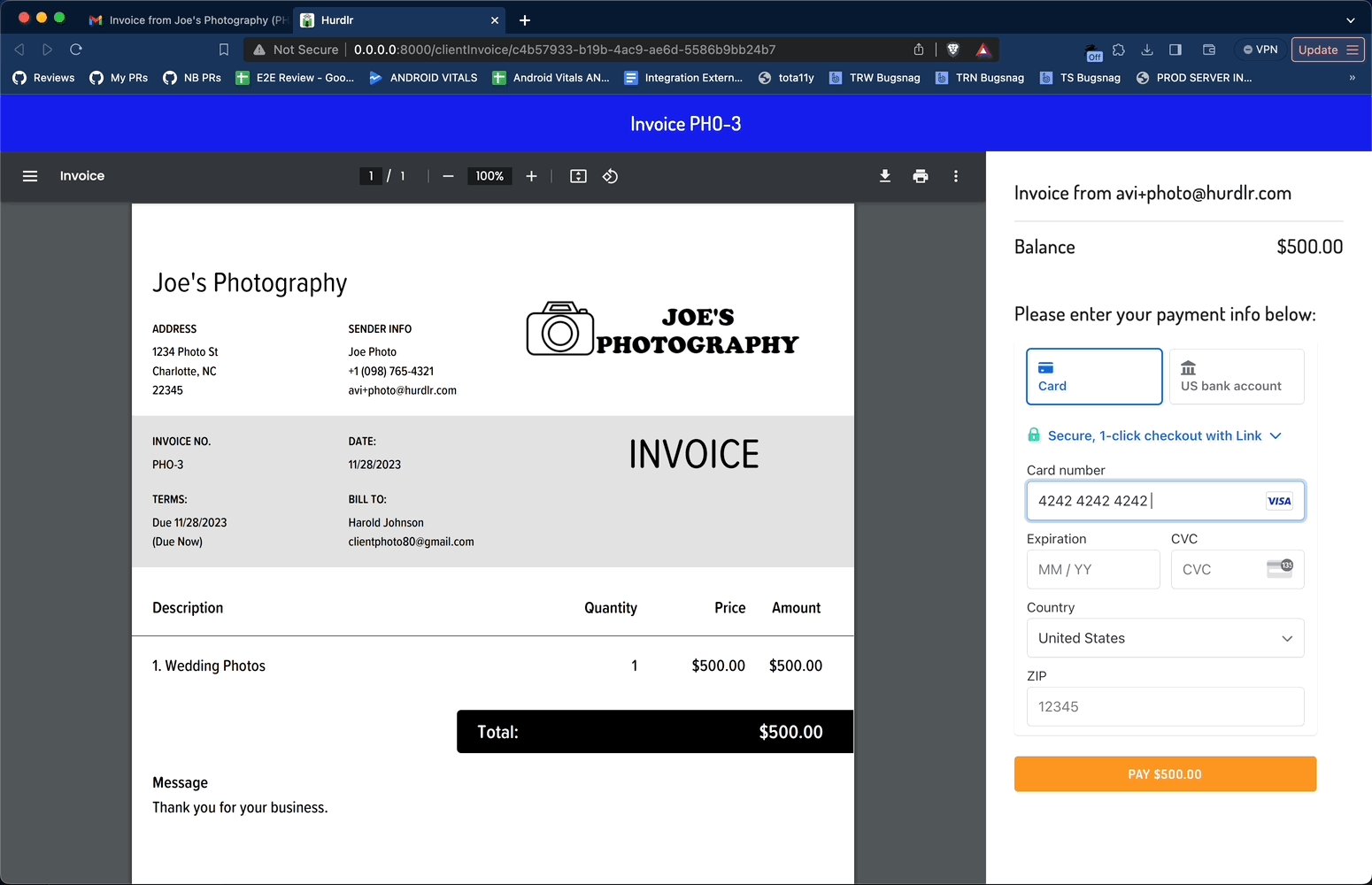
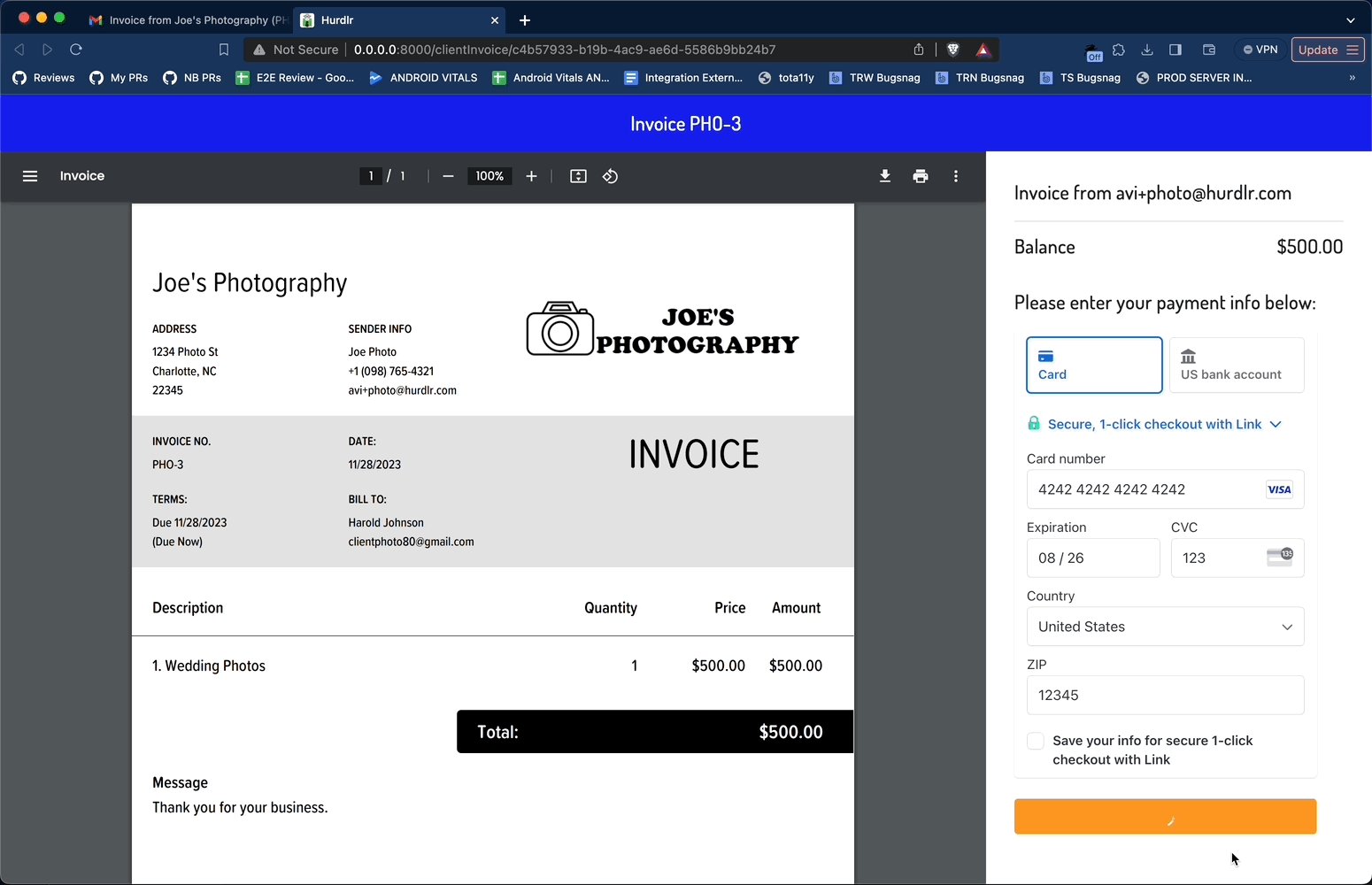
An example of the experience is shown below:

3. Allowing the user's client to pay an invoice (payment processing)
If you'd like to set up payment processing, take a look at our Payment Processing documentation. If you are rolling your own payment processing (I.e. not utilizing our native Stripe or Moov integrations), then there will be a few additional SDK implementation steps to perform, including adding a callback function to the renderClientInvoice function invocation above.
Don't hesitate to contact us directly at [email protected] should you need any help understanding how to add payment processing via the Hurdlr SDK.
Updated 8 months ago
