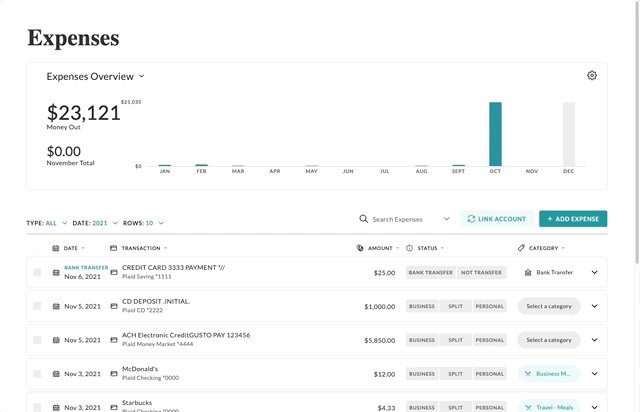
Embeddable User Interface (Expense Dashboard)
If you want to get up and running quickly with a proven expense tracking UX that matches your colors, fonts, and branding, then the Embeddable User Interface is your best bet.
1. Initializing the SDK
To initialize the Hurdlr SDK in your project, follow the instructions on Embedding Hurdlr's white-labelled UI.
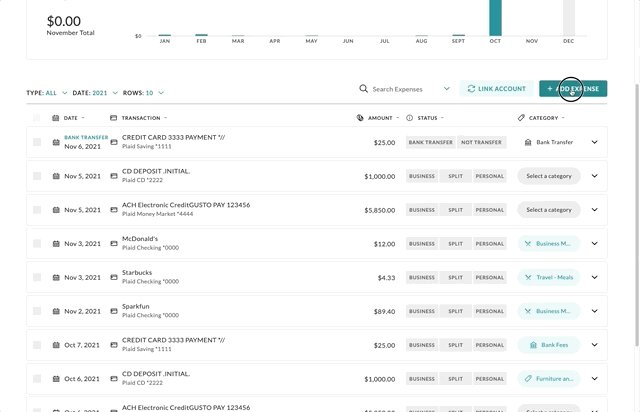
2. Adding the Expense Dashboard to your app
To render the Expense Dashboard, you will need to provide the elementId parameter, which is the HTML id of the main <div> where you would like the Expense Dashboard to render. When your user taps on your "Expenses" navigation CTA, you simply need to invoke the following line of javascript:
Hurdlr.renderScreen(elementId, 'expenseDash');
3. Customizing the UI to match your branding
Hurdlr's API team can quickly customize the UI to match your branding. Please follow the instructions on Customizing the embedded UI to match your branding.
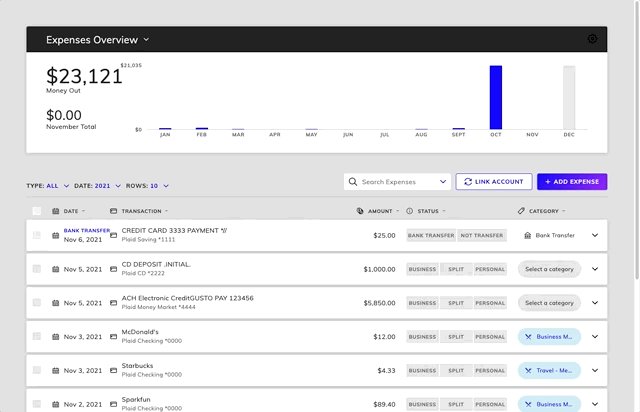
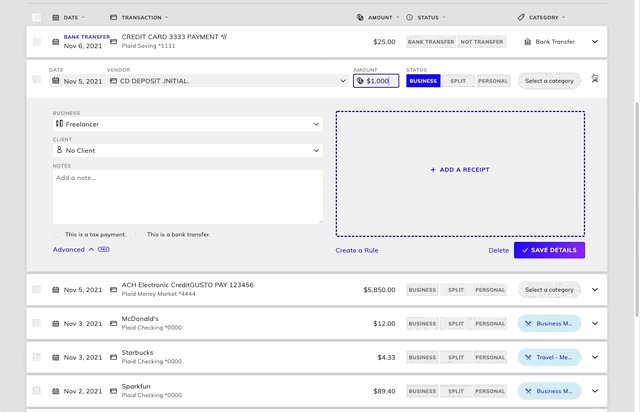
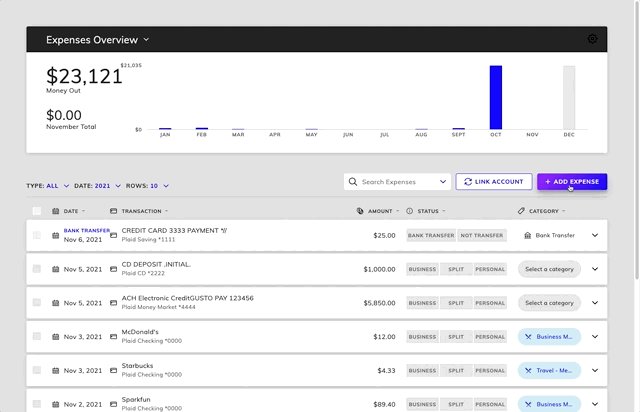
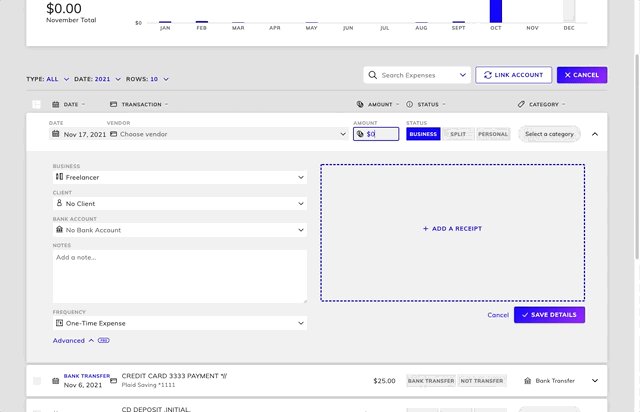
Some examples of customized experiences are shown below:


4. Plaid Link
If you are using your own Plaid Integration, then you will also want to take advantage of the Hurdlr SDK's registerPlaidLinkListener functionality. By registering a listener, the Hurdlr SDK's existing Plaid-related CTAs will invoke the callback function you provide, so that you can route the user to your own Plaid Link-related UI.
To register the listener, simply add the following line of JS to be ran once after Hurdlr.init({...}):
Hurdlr.registerPlaidLinkListener(myPlaidLinkCallback);
Whenever a user presses a Plaid Link CTA in Hurdlr's UI, myPlaidLinkCallback will be invoked, with a JSON object as the single argument, containing the following attributes:
| Field | Description | Format |
|---|---|---|
| type | Type of Plaid Link CTA that was pressed by your user. If PLAID_LINK_RESET then you will need to open Plaid Link Update Mode. If PLAID_LINK_RELINK, then you will need to unlink the user's Plaid Item, and ask them to link again. If PLAID_LINK_UNLINK, then you will need to unlink the user's Plaid Item. | Must be one of the following enumerations: Hurdlr.PLAID_LINK_NEW, Hurdlr.PLAID_LINK_RESET, Hurdlr.PLAID_LINK_RELINK, Hurdlr.PLAID_LINK_UNLINK |
| errorCode | Plaid Item Error code. Only populated if type is Hurdlr.PLAID_LINK_RESET or Hurdlr.PLAID_LINK_RELINK. Useful for debugging purposes. | Must be one of Plaid's Item Errors |
| plaidAccessToken | Your user's Plaid access_token; only populated if type is Hurdlr.PLAID_LINK_RESET, Hurdlr.PLAID_LINK_RELINK, or Hurdlr.PLAID_LINK_UNLINK. | Any string |
| screen | Screen in the Hurdlr SDK where the user initiated Plaid Link. Useful for analytics and/or custom routing in your app. | Any string |
An example of the arguments passed to myPlaidLinkCallback for an item requiring a Plaid Link Update is shown below:
{
type: "PLAID_LINK_RESET", // compare to Hurdlr.PLAID_LINK_RESET
errorCode: "ITEM_LOGIN_REQUIRED",
plaidAccessToken: "YOUR_USERS_PLAID_ACCESS_TOKEN",
screen: "expenseDash"
}
Contact us directly at [email protected] should you need any help understanding how to use Plaid listeners with the Hurdlr SDK.
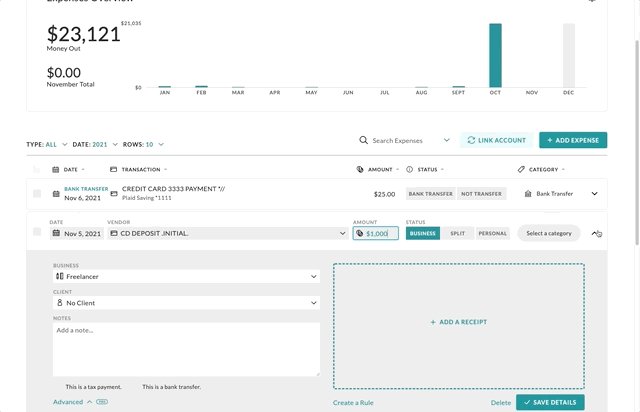
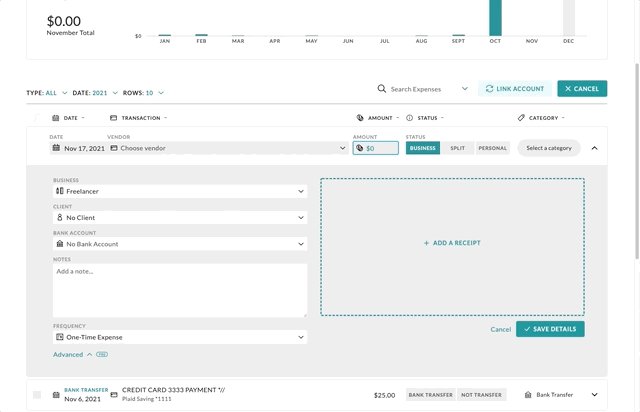
5. Rendering the form of a specific transaction
If you want to direct a user or accountant to a specific transaction for review, you will want to take advantage of the Hurdlr SDK’s renderTransactionForm functionality. To render a specific transaction overlay form, you will need to provide an elementId parameter, which is the HTML id of the main <div> where you would like the form to render from. The form will be styled with the CSS property “position: fixed”, so it can be overlayed on top of your existing UI. When your user selects a CTA to view the form, you simply need to invoke the following line of JavaScript:
Hurdlr.renderTransactionForm(elementId, entity, entityId);
You will need to provide an entity parameter to specify the type of the transaction. An entityId is also required. These parameters are described in the following table:
| Parameter | Description | Format |
|---|---|---|
| entity | Indicates the type of transaction to display. This is aligned with the entities enumeration of POST /banks/getTransactions. | Must be one of the following enumerations:EXPENSE,REVENUE, BANK_TRANSFER, TAX_PAYMENT |
| entityId | Id of the transaction to display. This can be obtained by sending a request to the corresponding GET endpoint for an expense, revenue, bank transfer, or tax payment | Numeric |
After rendering a form, the user can review or edit the transaction as needed. If you’d like to display your own UI before a user opens or after closing a form, you will want to take advantage of the Hurdlr SDK’s registerTransactionFormListener functionality. By registering a listener, the provided callback function will be invoked with the data of the rendered transaction and the result of the form submission.
To register a listener, simply add the following line of JS to be ran once after Hurdlr.renderTransactionForm(...):
Hurdlr.registerTransactionFormListener(myTransactionFormCallback);
Whenever a user either opens the form or closes it, myTransactionFormCallback will be invoked with a JSON object as the single argument, containing the following attributes.
| Field | Description | Format |
|---|---|---|
| type | The Hurdlr.TRANSACTION_FORM_OPEN event is emitted when the details of a transaction have been successfully retrieved and the form is opened. You may want to display a loader between the time the CTA to render the form is selected and when this event is emitted.The Hurdlr.TRANSACTION_FORM_CLOSE event is emitted anytime the user selects a CTA to close the form. If necessary, this indicates that SDK can safely be removed from the DOM. | Must be one of the following enumerations:Hurdlr.TRANSACTION_FORM_OPEN,Hurdlr.TRANSACTION_FORM_CLOSE |
| data | It is populated with the details of the transaction when Hurdlr.TRANSACTION_FORM_OPEN is emitted.It is populated with the result of a successful form submission when Hurdlr.TRANSACTION_FORM_CLOSE is emitted.It is empty when the error attribute is non-null | Object |
| error | It is a string indicating any errors while fetching details of the transaction It is an object populated with details of an unsuccessful form submission It is null when data is not empty | One of object, string, or null |
Example arguments for a myTransactionFormCallback invocation when rendering an Expense form is shown below.
{
"type": "Hurdlr.TRANSACTION_FORM_OPEN",
"data": {
"id": 1234567,
"status": "ACTIVE",
"type": "BUSINESS",
"date": "2024-01-01T00:00:00.000Z",
"amount": 10,
"apiName": "PLAID",
"apiExpenseId": "12345678",
...
},
"error": null
}
{
"type": "Hurdlr.TRANSACTION_FORM_CLOSE",
"data": {
"result": "SUCCESS",
"errors": null,
"id": "1234567",
"dataObject": null,
"didNotInsertBecauseDupe": false,
"webhook": null
},
"error": null
}
Updated 15 days ago
