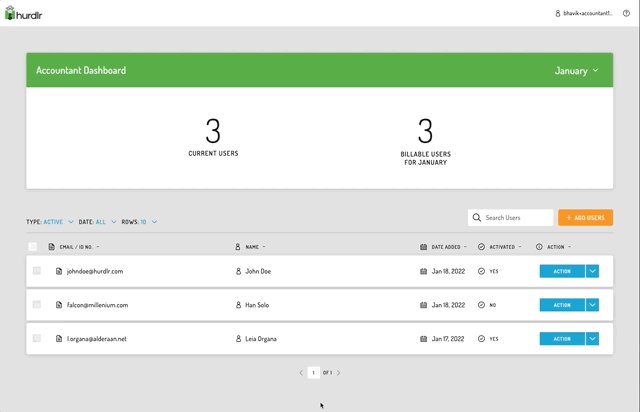
Accountant Dashboard
Hurdlr's Virtual Bookkeeping platform allows you to launch your own virtual bookkeeping business or embedded accounting features within days, with QuickBooks like functionality, but without the costs. Hurdlr’s proven platform is used by hundreds of accountants, virtual bookkeepers, tax preparers and Fintech platforms to efficiently service thousands of self-employed and small business clients.
1. User experience
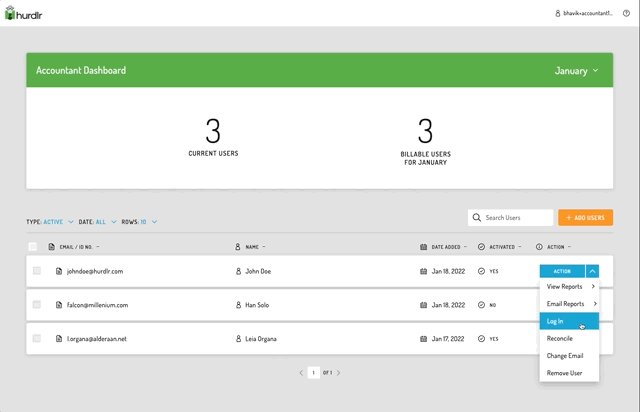
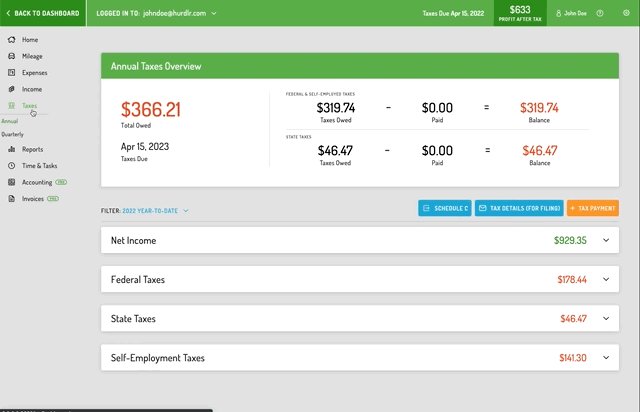
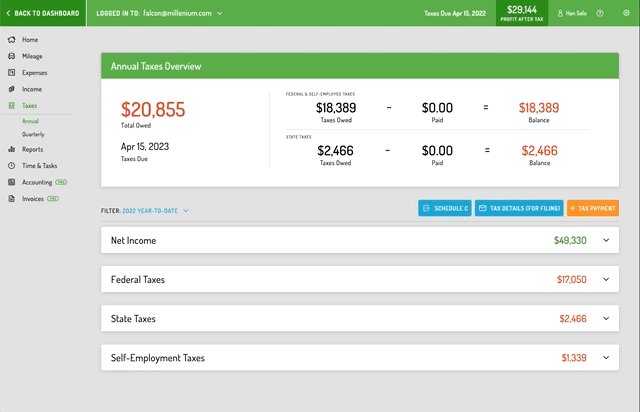
From the Accountant Dashboard, bookkeepers can easily add new clients, perform bank reconciliations, generate/email reports, and securely log into their clients' accounts. An example of the bookkeeper experience is shown below:

2. Getting started
Hurdlr's API team is here to get you started with the Accountant Dashboard within minutes. Simply email [email protected] with the subject line of "Accountant Dashboard Registration", and provide the following info:
a. Your company's name
b. Super admin's first name
c. Super admin's last name
d. Super admin's email address
Super administrators
In addition to adding clients, which any admin can do, super admins also have the ability to add and remove bookkeepers.
Our API team will respond to you quickly with login credentials for the super admin, so that you can onboard your bookkeepers. Our team will also ask you for certain assets so they can white label the experience for your clients.
3. Adding bookkeepers
Once you receive your super admin login credentials, you can simply follow these instructions to add bookkeepers to your team:
a. Log into your accountant dashboard using the credentials
b. You will be prompted to update your temporary password; please do so
c. Click on the settings cog on the top right of the header
d. Then click on "Teammates"
e. In the "Teammates" list, you can easily add and remove bookkeepers, as well as update their access level (read vs. write access on a per-user basis, ability to manage teammates, and ability to manage users)
The bookkeeper that you invited will receive an email with their new login credentials as well as a link to their accountant dashboard.
Accountant provisioning API
If you would like to manage your teammates programmatically, Hurdlr has you covered. Simply email [email protected] requesting API credentials for your company, and our team will securely share your
client_idandclient_secretkeys, which can be used to add teammates, manage teammates access to client accounts, and more.
4. Adding clients
Teammates who were granted the ability to manage users can add clients by simply logging into their accountant dashboard and clicking on "Add Users". When adding clients, they can optionally specify the client's "business type". While optional, specifying the business type is highly recommended as Hurdlr's artificial intelligence will make smarter recommendations when it's able to take your client's business type into account.
Account provisioning API
If you would like to add users programmatically, Hurdlr has you covered. Simply email [email protected] requesting API credentials for your company, and our team will securely share your
client_idandclient_secretkeys, which can be used to create accounts for your clients. You can find more details about inviting clients to your custom client dashboard in our Client Dashboard documentation.
5. Embeddable User Interface (Accountant Dashboard)
To embed the Accountant Dashboard within your own web app, such that your bookkeepers will never see the Hurdlr brand, you can follow the simple steps below:
a. Initialize the Hurdlr SDK in your project by following the instructions on Embedding Hurdlr's white labelled UI. Be sure to use the accessToken that pertains to the specific accountant that has logged into your web app.
b. To render the Accountant Dashboard, you will need to provide the elementId parameter, which is the HTML id of the main <div> where you would like the Accountant Dashboard to render. Simply invoke the following line of javascript:
Hurdlr.renderAccountantDashboard(elementId, options);
c. If you'd like to add your own custom actions on each user row within the Accountant Dashboard, you can populate a userActions array within the options object. Each object within that array should contain a displayName string and value string.
You will also want to take advantage of the Hurdlr SDK's registerAccountantUserActionListener, which will invoke the callback function you provide whenever one of your accountants presses on one of your custom user actions. To register the listener, simply add the following line of JS to be ran once after Hurdlr.init({...}):
Hurdlr.registerAccountantUserActionListener(myAccountantUserActionCallback);
Whenever an accountant presses a user action, myAccountantUserActionCallback will be invoked, with a JSON object as the single argument, containing the userId as well as the value of the action that you provided when defining the userActions array.
d. If you'd like to allow your teammate to navigate straight into one of your client's accounts onto a specific screen, you can simply invoke the following line of javascript:
Hurdlr.renderAccountantUserScreen(elementId, screenName, userId);
To render a user screen for the accountant, you will need to provide the following parameters:
| Field | Description | Format |
|---|---|---|
| elementId | HTML id of the main <div> where the screen will be rendered | Any string |
| screenName | Screen within a user's account to render for the accountant | See list of available user screens |
| userId | Id of the accountant in your DB, as passed in when initially creating the accountant in the Hurdlr API | Any string |
6. Advanced use cases
The entire breadth of the Hurdlr API is available for your team to use in conjunction with the Accountant Dashboard. Some examples of advanced use cases include:
a. Programmatically creating default expense rules for your clients
b. Automatically generating financial reports for your clients, and sending them periodically
c. Anything you can imagine!
Updated about 1 year ago
